WordPress AMP Adsense Reklam Ekleme
AMP (Accelerated Mobile Pages) Kısaca hızlandırılmış mobil sayfalar demektir. Daha önce AMP nedir nasıl kurulur isimli konumda detaylı bilgi vermiştim. Bu yazımda AMP for WP isimli WordPress AMP eklentisi ile reklam yerleşimi nasıl olur onu göstereceğim. Eğer daha önce AMP for WP isimli eklentiyi denemediyseniz AMP for WP Nasıl Kurulur isimli yazımdan faydalanarak kurabilirsiniz.
AMP for WP Adsense Reklam Yerleşimi
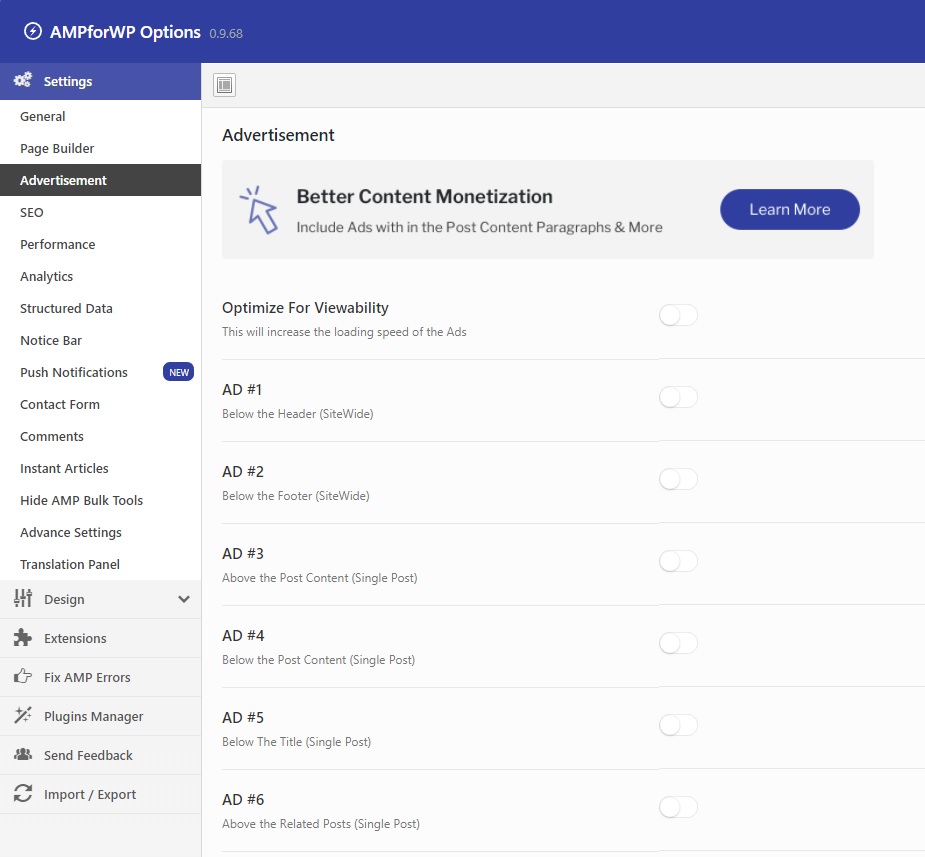
Eklentiyi kurduğunuzu varsayarak anlatıyorum. Öncelikle wp-admin panelimizi açıyoruz. Daha sonra en alt kısımda bulunan AMP eklentisinin paneline giriyoruz. Buradan settings bölümüne girip Advertisement sekmesine tıklıyoruz.
Şöyle bir ekran ile karşılaşmanız gerekiyor:

Bu seçenekleri tek tek açıklayayım.
Optimize For Viewability
This will increase the loading speed of the Ads
Normal adsense reklamına göre AMP reklamlarının yüklenmesi biraz daha uzun sürüyordu. AMP for WP eklentisi buna çözüm bulup reklamların daha hızlı yüklenmesini sağlamış. Optimize For Viewability seçeneğini aktif ederek AMP’li reklamların daha hızlı yüklenmesini sağlayabilirsiniz.
AD #1 Below the Header (SiteWide)
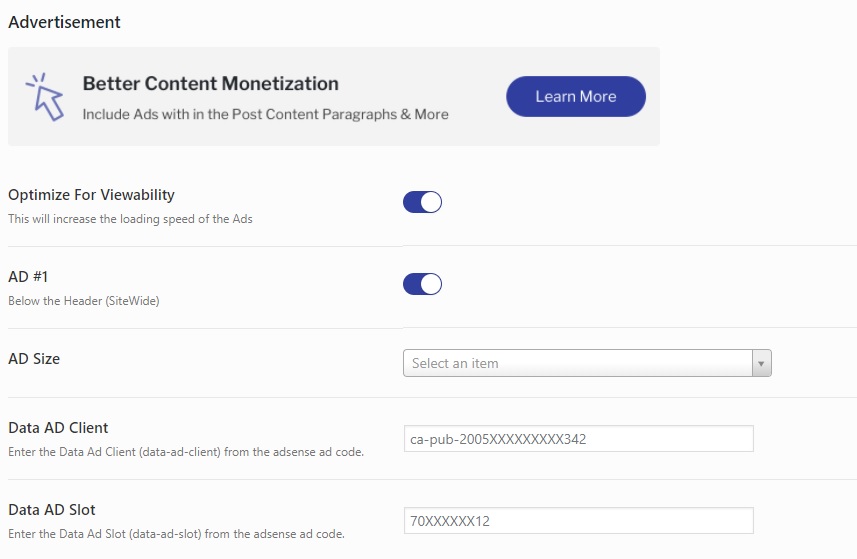
Tüm sitenin üst kısmında reklam çıkacağını belirtiyor. Bu seçeneği aktif ettikten sonra şöyle bir ekran gelecektir:

Sizden adsense yayıncı kimliğinize ait numara istemektedir. Bu kısmı adsense panelinizden alacağınız reklam kodu ile doldurun. Diğer reklam seçenekleri içinde bu geçerlidir. Reklam türü ve boyutunu adsense panelinizden alacağınız koda göre düzenlemelisiniz. Reklam boyutunu düzenlemezseniz ilerleyen dönemlerde hatalara neden olabilir.
Örnek bir reklam kodu:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- header-kategori-esnek -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-3570324454632388"
data-ad-slot="1201120123"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Burada bizim ihtiyacımız olan kısım
data-ad-client=”ca-pub-3570324454632388”
data-ad-slot=”1201120123”
Bu kısım olacaktır. ca-pub ve ad-slot kısmındaki rakamları (kendi reklamınızın kimliği olacak, bu sadece temsili) Resimde de göstermiş olduğum ilgili kısımlara girip “save changes” butonuna tıklayarak kaydederseniz işlem başarılı bir şekilde gerçekleşir.
Diğer reklam seçeneklerinin de açıklamasını yapayım. İlk kısımda olduğu gibi diğerlerini de bu şekilde ayarlayacaksınız. Örnek olması açısından ilk reklam seçeneğinde yapılması gerekenleri anlattım.
AD #2 Below the Footer (SiteWide)
Tüm sitenin footer(en alt) kısmında reklam çıkacağını belirtiyor.
AD #3 Above the Post Content (Single Post)
Yazı sayfanızın üst kısmında reklam çıkacağını belirtiyor.
AD #4 Below the Post Content (Single Post)
Yazı sayfanızın alt kısmında reklam çıkacağını belirtiyor.
AD #5 Below The Title (Single Post)
Yazı sayfanızın başlığının altında reklam çıkacağını belirtiyor.
AD #6 Above the Related Posts (Single Post)
Yazı sayfanızda bulunan benzer yazıların üstünde reklam çıkacağını belirtiyor.
Reklam açıklamaları bu şekilde. Mobilde olduğu gibi sabit amp reklam yerleşimi ve istediğiniz yere reklam ekleyebilme şeklinde bir arayışınız varsa bu konuda size özel hizmet verebilirim. Bunun için bana iletişim bölümünden ulaşmanız yeterlidir.











Amp adsense yerleşimini sayenizde yaptım ama google dan girince reklam görünmüyor neden olabilir?
Amp google üzerinden gösterildiği için yansıması biraz zaman alabiliyor. Merak etmeyin her şey yolunda. Bol kazançlar.
Merhabalar, Amp’nin tüm Adsense yerleşimlerini yaptım ve mükemmel oldu. Bir konu ancak bu kadar detaylı ve ince anlatılabilir. Emeğinize sağlık.
Merhaba hocam, nasılsınız? Müsaadenizle 2 soru sormak istiyorum: 1-Sizce hangi AMP eklentisi daha sade ve işlevsel? Sizin kullandığınız Google ve WP’nin kendi eklentisini mi tavsiye ediyorsunuz? 2- Şu yönergede geçen etiketi WP Teması’nın hangi bölümünde bulunuyor? Ben header.php içinde bulamadım. footer.php içinde var ama kastedilen o mu acaba? Kısaca bu kodu nereye yapıştırmam lazım: amp-auto-ads komut dosyasını kopyalayıp sayfanızın bölümüne yapıştırın. Bu komut dosyası, gerekli amp-auto-ads kitaplıklarını yükler. amp-auto-ads bileşeni hakkında daha fazla bilgi. AMP Otomatik reklam kodunu kopyalayıp açılış etiketinin hemen sonrasına yapıştırın. AMP için Otomatik reklamlar yaklaşık 10-20 dakika içinde sayfalarınızda gösterilmeye başlar. Cevabınız için şimdiden teşekkür ederim, iyi çalışmalar dilerim.
Merhaba, öncelikle teşekkür ediyorum. AMP for WP eklentisi daha işlevsel. Benim kullandığım eklenti de bu. Ancak temayı kendim yaptım. AMP’de otomatik reklam kodu body etiketinden sonra kullanılması gerekiyor. Eğer kullandığınız eklenti AMP for WP ise ilgili dosya: accelerated-mobile-pages\templates\design-manager\design-2 < design-2 kullandığınız tema oluyor. Eğer temanız farklı ise onu seçin. index.php'de body etiketinden sonra otomatik reklam kodunu eklemeniz yeterli.
Merhaba Hocam,
Amp temasında otomatik reklam kullanmak istiyorum fakat kullandığım tema swift teması. İndex.php de body tagı yok. Otomatik reklam kodunu nereye eklememiz gerekiyor acaba?
Teşekkürler
Header-bar.php olmalı, oraya bakın.
Hocam mail attım skype ekleyin görüşelim
Maalesef hocam Header-bar.php dosyası da yok.
Kardeşim eline sağlık şahsen ben bi acemi oalrak bu yazıdan çok faydalandım allah razı olsun. Siteyi sık kullananlara keydettim siteyi yeni kurdum umarım içinde işimi görecek, çok bilgi vardır hayırlı ramazanlar.